A blog reflecting on how to use free online technology in teaching English as a foreign language.
Tuesday, 26 May 2009
The Auntie is in
Monday, 25 May 2009
PrintFriendly works with Blogger
Update June 10: PrintFrendly does NOT work with Blogger when a blog post has a comment.
Saturday, 23 May 2009
Getting it up (3) - the trouble with browsers

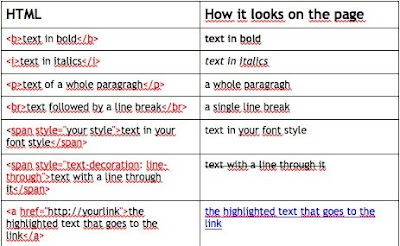
Interestingly, there are problems with most or all of the tags in the graphic. ("b" and "i" are no longer regarded as the best way to achieve these effects; the "p" tag is a problem in an html editor if you try to use the carriage return to start a new line, as in a word processing program; the "br" tag written like this will cause a line break at the beginning of the line, not the end, and will probably generate an error; putting "text-decoration" inside a "span" tag would be a bad idea if you're doing it more than once on a site, and so on.)
The reason for the trouble is the history of html.
It started off as an academic research tool, to organise the cross-references between texts and avoid all that tedious business of ibid and op. cit. and passim and cf. and q.v. and librarians hating you because you dropped biscuit crumbs in their card indexes. It was invented by Tim Berners-Lee (now Sir Timothy, and should be at very least Lord Berners-Lee of Cyberspace if you ask me). He was a researcher at CERN, a big atom thing, on (or more precisely under) the Swiss-French border. Around 1990, the new-fangled internet was being used by nerds and soldiers to send messages to each other. St. Timothy realised that it would also be handy for distributing scientific documents. So you would store the text, illustrations and the references to other documents on your server, then others could call up the document using his clever system of addresses (URLs), read the thing and, gloriously, add to it, resulting in an explosion of collaborative human knowledge, progress and happiness.
Mr Berners-Lee (now the Earl of Url) then made three decisions which, with hindsight, appear unfortunate. First, he called it the "World Wide Web", giving the system (and hence the addresses) a tongue-twisting twelve-syllable abbreviation in English. Second, he didn't use his invention in a way that would make him fabulously rich. And thirdly, he didn't give serious attention to the browser issue.
Recall that all that was stored on Mr B's subterranean servers was essentially the elements of a scientific text on paper: the text itself (organised into headings, paragraphs, lists, tables etc.), the references (now in the form of handy embedded links), and the illustrations. To read the stuff, users needed software that displayed the text, lists, tables, illustrations etc. in a readable format, and had some mechanism to call up a new page from a coded link. Plus - the really tricky bit - the software had to allow you to edit the text - add new references, comments etc. - and save your edited version back onto the server.
The vital requirements for a browser were, then, 1) it had to be standards-compliant (i.e. respond to the agreed set of tags to display reliably any text written in html), and 2) it had to work as an editor. After a while, vital requirement 3) became apparent: the browser had to avoid being a means for the writers of the webpages to access a user's computer via naughty bits of code.
The first decent browser was created at the University of Illinois. Under a succession of names - Mosaic, Mozilla, Netscape, Mozilla again, and Firefox - it's been around ever since. It was the first attempt to monopolize the web. Visiting the NCSA in Illinois in 1992, Berners-Lee was dismayed to find "that the people at NCSA were attempting to portray themselves as the centre of Web development, and to basically rename the Web as Mosaic. At NCSA, something wasn't 'on the Web', it was 'on Mosaic'". This meant that the Illinois people felt no obligation to comply with the html standards. And they were uninterested in the more difficult requirement of a browser: that it should also be an html editor. As Berners-Lee puts it, they "were more excited about putting fancy display features into the browsers – multimedia, different colours and fonts – which took much less work and created more buzz among users".
The most flashy design feature was a tag which drew a horizontal line across the page. So as the web grew, initially in America, into a mass consumer activity, browser designers started increasing their market share by inventing their own tags, effectively inviting the writers of web pages to write html that would only work in particular browsers. What didn't help was the approach that U.S. companies took to the commercial development of the internet. The model was that of a TV network: people would pay a monthly subscription to companies like America Online, Compuserve or Prodigy, and in return the company would provide a full internet service: email, newsgroups and all the web-style content you would ever need – weather, news, entertainment, local information and so on. Since the content was produced by the internet provider, there was no reason to make it compatible with the international html standards. Users installed the provider's software from a CD. The less standards-compliant the "browser" part of this software, the more differentiated was the provider's product.
The next few years are known to infamy as "the browser wars". With a business model that staked everything on market share, the Netscape browsers introduced a succession of new tags. Some were useful, some unreliable (they didn't display properly, or crashed the browser), and some – notably the "blink" tag – were so hideous that web designers distained to use them. One – the "font" tag – seemed like a really good idea at the time but has had disastrous effects on the ability of non-specialists to create workable web pages.
Microsoft's influence on this process has been surprisingly benign, though this has been more a result of bad judgment than philanthropic instinct. Initially they failed to notice the web. Then, as Netscape got worryingly popular, Microsoft produced its own browser. Aside from the occasional silly tag – "marquee" to scroll text rather than blink it – Internet Explorer was less whizzy than Netscape, but thereby more standards-compliant. After the failure of a half-hearted attempt to rival providers like AOL with their own "network", Microsoft settled into a strategy of bundling its dull-but-sensible browser with the Windows operating system. They were subsequently expensively punished for this decision, but it had the effect of accustoming the world to receiving web content in standardised form from any source, as part of normal computer use.
By around 2000, Microsoft's Internet Explorer had become dominant, and Netscape's browser had collapsed under the weight of its own idiosyncrasies. By then, the battlefield had become online security, with rivals to Internet Explorer claiming that their browsers offered less openings to hackers. As to html, everybody now claims to be 100% standards-compliant (and everybody lies).
Apple, by the way, has generally stayed aloof from the browser wars: its strategy of modifying an area of computer technology to create a local monopoly didn't seem to apply here. Until 2003, Macs used Netscape or Internet Explorer. Since 2003, Apple has had its own browser, Safari, which is pretty standards-compliant but apparently dead insecure. Fortunately for Mac users, malicious hackers seem to expend most of their energy on attacking Microsoft's browser. Presumably the cybercriminals reckon that it's not worth targeting Mac users because a) there aren't enough of them, and b) those that there are have already spent all of their money on flashy digital bling.
Illinois eventually redeemed themselves by electing Senator Obama.
The browser wars continue, but in a less destructive form, as the surviving belligerents converge upon full standards-compliance and bicker about their relative security. The legacy is that it's always been tricky to create html that will work in all browsers and on all main computer systems, and that will continue to work in a few months when the next security parches are issued, and next year when the new browsers are released.
The other resultant problem is that it's never been easy to find a program to edit html – i.e. to create web pages. More about that in the next post ...
Thursday, 21 May 2009
Zapdramatic
Zapdramatic is a web-based interactive game and simulation series for developing life skills with a focus on Negotiation, Dispute Resolution and Ethics. It was founded in 2000 by Canadian filmmaker Michael Gibson and negotiation experts Allan Stitt and Frank Handy. Recent productions range from a University Certificate online course on Negotiation to the online murder mystery game Ambition which has attracted hundreds of thousands of users world-wide.
Zapdramatic has won the Excellence in Learning category at the Canadian New Media Awards and the Vortex Prize in New Media at the McLuhan International Festival of the Future. Now Gibson is planning a relaunch. Zapdramatic is subscription-based, costing 35 Candian dollars a year. I have used them extensively in my business English classes, so I find they are a really good deal. Many of the games are available for free: The Zapdramatic negotiation games for adults include The Raise, The Print Shop and Interview with a Vagabond.
A new game, Sir Basel Pike Public School, is in the works. It targets bullying among boys and girls age 10-14 and will be launched on 1 October. Part one of the game can already be previewed at www.zap.ca/pike.
To use these games in class you must be online, have Flash installed on the computer(s) you are using and have audio set up. I generally play the game / do the simulation as a whole class activity (using a laptop with internet access and a projector), brainstorming the situation up front, and then designating a player, with the rest of the class as advisors discussing every step and reviewing and analyzing the strategy. In a media lab with a number of computers you can do these simulations as group work. Like most interactive games, they also lend themselves to writing summaries and reenacting elements in live roleplay or simulation. Since the games have word-for-word subtitles (for the hearing impaired) they are great for EFL work on phrases.
These games excel because they force players to empathise with someone who thinks very differently than they do. As the player must invariably fail, they force learners to overcome their fear of failing in order to reap the reward of winning. They appeal to a generation that has grown up playing games, moving up competitively, level by level. And they are psychologically interesting enough to appeal to women in particular.
Try them out and let Michael Gibson (michael@zap.ca) know what you think.
He has just been featured on the Interactive Ontario website with this video interview:
Mark Powell introduced Zapdramatic as part of the LCCI CertTEB course I attended a few years ago.
Dogme ICT and their "Vow of Flirtiness"
I was sitting next to a guy at IATEFL and asked him, "So what do you think Thornbury thinks of using all of those games and gadgets in class?" "Oh, that wouldn't work with Dogme, now would it?" he said
But in fact it does, and quite well. The dogmetists and the Second Lifers (there seem to be far more of those in EFL than in the world at large) have got together to found Dogme ICT (as in Dogme Information and Communication Technology). They extend the idea of "coming as you are" to "coming as you are and letting the students use the hot gadgets in their pockets". In his blog Gavin Dudeney has announced that they are taking a "Vow of Flirtiness". As for the manifesto, these are the truths they hold most dear:
- "Teaching should be done wherever possible, taking advantage of the affordances ICT offer - props and tools should be brought into the class when they encourage learners to engage in meaningful conversation with people they actually want to talk to.
- Teaching should be done using any resources that the learners find interesting and useful, and using any technologies to hand. If a particular piece of equipment is needed, ask the learners - they probably have it in their bag or coat pocket.
- Recorded listening or viewing material (podcasts, vodcasts, YouTube, etc.) should be used when the learners find the material interesting and where it has some relevance to their lives. Learners should be encouraged to produce as much as they consume.
- Temporal and geographic alienation are what you make of them. Don’t be afraid to take your learners in to Second Life to a fantasy island, or to Curitiba using Google Maps. Look for the good and useful in each location rather than writing them off piecemeal."
Gavin Dudeney's article is in his blog, That'SLife.
Wednesday, 20 May 2009
Mark Powell on Web 2.0 technologies in language training
"Mark Powell: I am a huge fan of online video. YouTube is just the best thing on the internet and a gift from the gods to language trainers, as far as I am concerned. Because so many companies have firewalls and restricted internet access, it is vital to be able to download what you are going to use, but the range of business interviews, news features, presentations and movie clips is now so enormous, there is no need to buy a cheesy language learning DVD ever again! The secret, however, is having an equally broad range of techniques for exploiting online video without too much of a time investment on our part. Otherwise, at worst, it is just video for video’s sake and, at best, a huge amount of extra work for a tailor-made training session we may never be able to use again.
I also do a lot of one-to-one training, so for me it makes sense to work on things like e-mail writing and telephone skills using internet telephony like Skype. Coupled with a webcam, you have got the cabability to reformulate client output as they write, whilst multi-tasking in a semi-teleconference environment. Online whiteboards that allow you and your client to write on the same electonic document simultaneously, such as Skrbl.com, are also invaluable here. And free video e-mail like Eyejot.com is just great for phased role play activities, sending short video messages back and forth. What is more, all this kind of stuff is pretty much disaster-proof. I am no technological wizard, so if I can get it to work, it has got to be good.
(...) If we take the analogy of the language trainer as a personal fitness trainer, then online self-study (perhaps using quiz-making software like Qedoc, Quia and Quizlet) would be the food supplement regime and in-class technology (podcasts, video clips, PowerPoint slides, digital recording devices, etc.) would be the exercise machines themselves. But it remains the trainer’s job to put the clients through their paces, motivate them, fine-tune the exercise programme and assess progress."
The complete interview is here.
Tuesday, 19 May 2009
PrintFriendly
Note: It doesn't work on articles that contain in-text widgets (little programs), and it doesn't work with Blogger blogs, so unfortunately it doesn't work on Ask Auntie Web. If you want to print out our tips, I'm afraid you'll still have to copy and paste into Word. Sorry!
Found on Mashable.
Monday, 18 May 2009
HTML first tags

Add the code for tables and you're almost there.
Thursday, 14 May 2009
Getting it up (2) - learning about HTML

 In that case, why is it so tricky?
In that case, why is it so tricky? The problem is: when you write, say, a Word document, you know pretty much how it's going to look for anyone who puts it on their screen or prints it out. But an internet server doesn't send a formatted html document: it sends the text with tags saying "this next bit is a heading /paragraph / list / table etc." or "put a border round this picture". Then the software (browser) on the computer of the person who called up your webpage puts it on the screen in the way that the software decides will look nicest. So an html page looks different on a PC, a MAC, a big desktop screen, a "beamer" projector, a laptop, a little netbook computer, a Blackberry, a mobile phone, your next television, Internet Explorer, Firefox, Safari, Opera ... Then people can resize their windows, resize the text in a window, and generally muck up your pages even if they look all right when they first arrive on their screens. And when you've written tidy pages that look nice on all current systems and browsers, somebody issues a new browser that scrambles them.
Things are sorting themselves out a bit. The current approach is to keep html for the structure of the text (headings, paragraphs, lists etc.) and put all the style things (fonts, colours, backgrounds, boxes etc.) is a separate file using a separate system: a "style sheet", which is the "SS" in "CSS" (the "C" is for "cascading", but isn't as cool as it sounds). This system sort of works. Mostly. Ish.
So the thing is, you'll never make web pages of any complexity if you don't understand at least a bit about what's going on. The book above is great for explaining this.
Next: the trouble with browsers, and the programs you can use ( and can't) to help you write html that works. Mostly.
Webinars for beginners
"While our beginner series focus is helping educators new to web technologies learn more about how they can use these tools with their students it will also provide 'takeaways' for the more experienced users. All sessions will be recorded and archived at http://live.classroom20.com."
It kicked off on Wednesday at 8 pm Eastern Standard Time ... or today, Thursday, at 2 am our local German Time. Yawn! Fortunately, the Classroom 2.0 team do a great job of documenting their webinars:
The first session was one of three dedicated to wikis, facilitated by Sue Waters of Edublogs (she's from Perth; her blog is here). For an mp3 recording of the session, the chat log and further information on the series, visit Classroom 2.0 Live!
Visit Classroom 2.0
Tuesday, 12 May 2009
Wordia
The site claims:
"We're redefining the dictionary.
1. Think of a word that has a special meaning for you.
2. Record a video defining the word
3. Upload your video."
I might want to define "Weißwurst" ;)
The team running this project collaborates with HarperCollins, The National Literacy Trust and The Open University, among others.
Found through Nik Peachey's Wallwisher wall, "Web 2.0 Tools for teachers" - a must-see collection where you can add your own favorites.
